GIỚI THIỆU CHUNG VÀ CÀI ĐẶT
Firebug là một plugin của FireFox rất hữu ích và hỗ trợ rất tốt đối với các Web designer trong việc debug javascript, chỉnh sửa giao diện và css. Ngoài ra với Firebug bạn có thể đo được tốc độ tải của từng thành phần trong một website. Là một người thiết kế website chuyên nghiệp thì đây là công cụ không thể thiếu đối với bạn.
Tất nhiên là để có thể sử dụng được Firebug thì bạn phải download và cài đặt Firefox trước tiên.
Sau đó bạn chỉ việc vào đường dẫn này https://addons.mozil...efox/addon/1843 và bấm vào download để tiến hành install Firebug vào Firefox.
KÍCH HOẠT FIREBUG TRONG FIREFOX
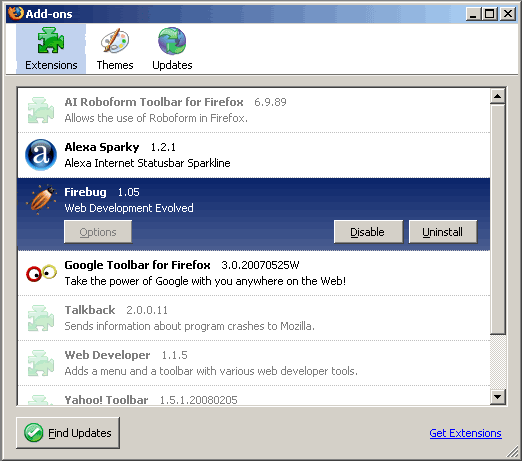
Sau khi đã tiến hành xong các bước cài đặt Firebug vào FireFox, các bạn có thể kích hoạt bằng cách vào Menu Tools > Addon.
Sau đó click chọn Firebug và disable hay enable tùy bạn, tất nhiên phải enable thì mới có thể sử dụng được. Lưu ý: khi bạn thấy nút Disable tức là Firebug hiện đang enable như hình vẽ dưới đây.

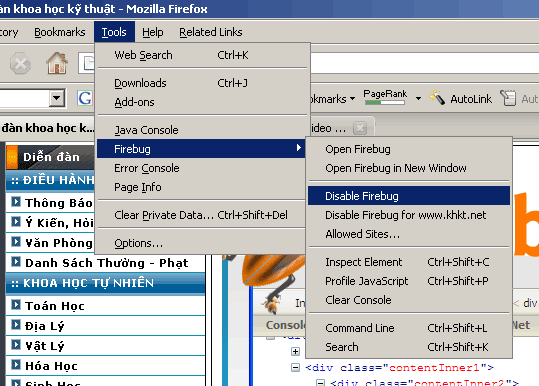
Tiếp đến bạn phải enable Firebug một lần nữa, bởi vì bước trên chỉ là bước kích hoạt Firebug đối với FireFox. Bạn chọn Menu Tools > Firebug > Bỏ check Disable Firebug.

GIỚI THIỆU CÁC TAB CỦA FIREBUG
Để mở Firebug bạn có thể dùng các cách sau:
1. Chọn Tools > Firebug > Open Firebug.
2. Right click chuột lên bất kỳ chỗ nào của website (ngoại trừ flash) và chọn Inspect Elements.
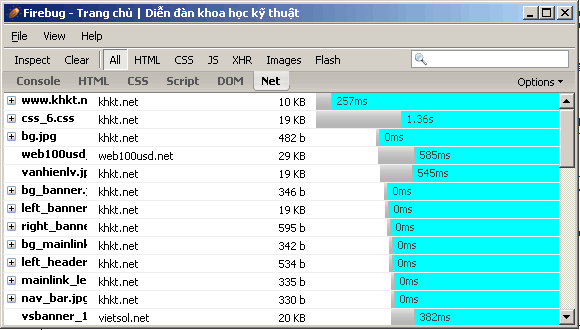
Sau khi Firebug được mở sẽ có hình như sau:

Các tab chính của Firebug bao gồm:
A. Console: Thể hiện các thông số chạy nền của trình duyệt: Các thông báo lỗi, cảnh báo, javascript, ajax request...
B. HTML: Thể hiện các thành phần HTML và CSS.
C. CSS: Các thành phần CSS của website.
D. Javascript: Các thành phần javascript.
E. DOM: Các đối tượng của website.
F. NET: Thông tin các file liên quan được sử dụng cho trang web như: tên file, domain, thời gian load, thứ tự load.
Chi tiết các thành phần trên và các ứng dụng của nó mình sẽ giới thiệu ở phần sau.
HƯỚNG DẪN SỬ DỤNG CÁC TAB TRONG FIREBUG
A. Console:
Như mình đã nói đây là phần thể hiện các thông số chạy nền như Javascript, XML, HTTPRequest... và các thông báo lỗi, warning. Bạn muốn hiển thị thông số nào thì có thể chọn phần Option nằm ở góc bên phải của tab này và check vào phần muốn hiển thị.
B. HTML:
Phần này hiển thị HTML của trang đang được xem. Chức năng này gần giống như View Source một trang web. Tuy nhiên lại được hỗ trợ rất nhiều tính năng kèm theo.
1. Inspect Element:
Đây là chức năng dùng để xem nội dung html của một đoạn nào đó bạn muốn xem. Đồng thời bạn có thể biết được các thông số: Các thẻ html của phần giao diện bạn muốn xem, các style element và css của phần giao diện đó.
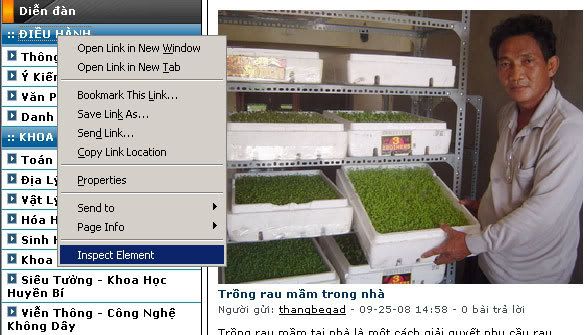
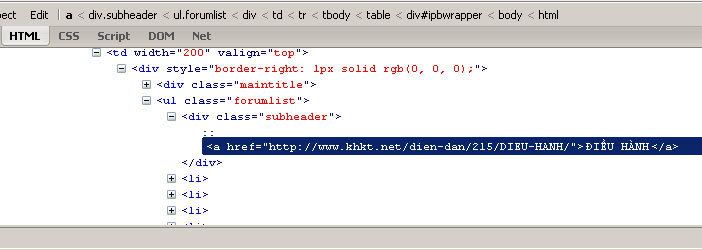
Ví dụ: ở site www.khoahocviet.org tôi dùng chức năng Inspect Element cho danh mục ĐIỀU HÀNH. Tôi right click chuột vào chữ ĐIỀU HÀNH và chọn Inspect Element như dưới đây:

Kết quả sẽ xuất hiện đúng đoạn HTML của phần giao diện mà tôi muốn Inspect.

Bạn có thể edit trực tiếp đoạn HTML này bằng cách bấm vào nút Edit ở góc trên bên trái. FireFox sẽ xuất hiện luôn giao diện thay đổi cho bạn. Ngoài ra bạn cũng có thể chỉnh trực tiếp css và giao diện website cũng sẽ đổi theo ngay lập tức. Chức năng này rất tuyệt khi bạn phải ngồi sửa giao diện html hoặc đang cắt layout cho website. Bạn không cần phải dùng các Editor như Dream Weaver rồi phải dùng browser xem lại mất thời gian. Bạn có thể sửa trực quan bằng Firebug và cảm thấy ok rồi mới dùng Editor chỉnh 1 lần.

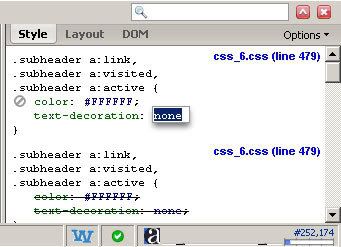
Bên phần Style còn có chức năng để bạn bỏ chọn các style bằng cách nhấp trái chuột vào phía trước style đó. Hoặc cũng có thể thêm style bằng cách chọn một style rồi bấm phím Enter để có thêm dòng chèn style. Ngoài ra bạn còn có thể right click chuột vào từng thành phần và chọn các tính năng tương ứng.
Về phần Style, khi bạn chọn tag tương ứng bên HTML thì Style sẽ xuất hiện các css tương ứng. Ngoài ra phần Style còn có tab Layout giúp bạn có cái nhìn trực quan hơn về kích thước hiển thị.
Đây là phần gần như được ứng dụng nhiều nhất trong Firebug. Các phần khác mình sẽ viết tiếp khi rãnh.
Xem thêm: Ứng dụng firebug trong việc tăng tốc website